
Understanding Information Architecture: A UX Design Essential
Information architecture (IA) is a systematic approach to organizing and structuring content in digital products to help users find information and complete tasks efficiently. It serves as the foundation for user experience design, much like a blueprint for a building.
Core Components of Information Architecture:
- Content Organization
- Logical grouping of information
- Clear hierarchical structure
- Intuitive navigation patterns
- Cross-referencing of related content
- Key Benefits:
- Improves user engagement
- Reduces bounce rates
- Increases conversion rates
- Minimizes support tickets
- Streamlines development process

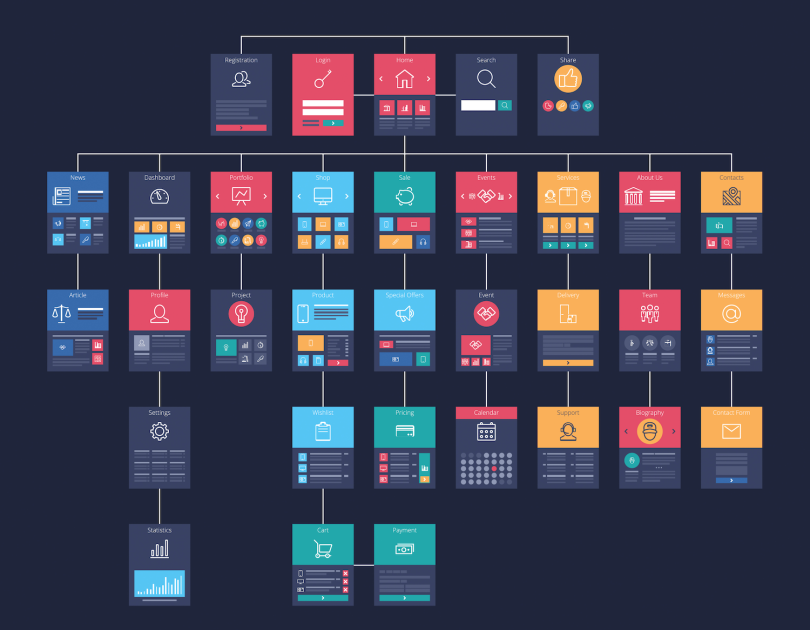
Information architecture flowchart on yellow background
Creating Effective Information Architecture:
- Research Phase
- Understand product goals
- Identify user needs and behaviors
- Conduct user interviews
- Perform card sorting exercises
- Design Phase
- Create site maps
- Develop user flows
- Define navigation patterns
- Establish content hierarchy

Site map showing website structure diagram
Best Practices:
- User-Centric Design
- Consider user context and environment
- Account for different user personas
- Follow information scent principles
- Provide multiple navigation options
- Structure and Organization
- Use clear labeling
- Implement consistent patterns
- Create logical groupings
- Enable easy discovery

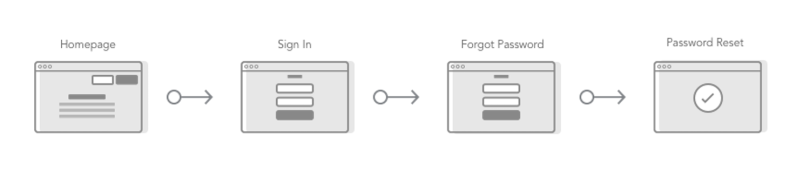
Task flow diagram with four steps
Implementation Strategies:
- Depth-Based Navigation
- Allows for complex content structures
- Suits tech-savvy users
- Enables rich storytelling
- Provides immersive experiences
- Search and Navigation
- Implement robust search functionality
- Offer multiple paths to content
- Use visual navigation aids
- Include cross-referenced categories

Person sits atop rocky mountain peak
Modern IA Examples:
- E-commerce
- Product categorization
- Filtering systems
- Search functionality
- Related items

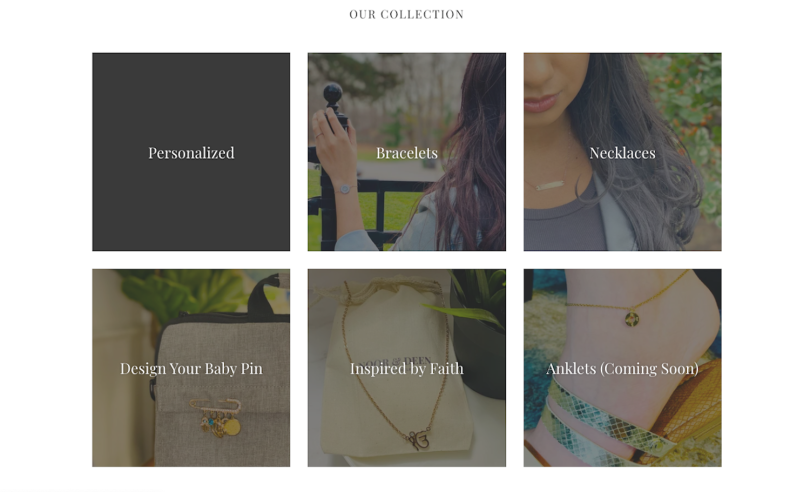
Website collection page with six categories
- Content Platforms
- Topic hierarchies
- Tag systems
- Content relationships
- Personalized navigation
Remember: Users typically decide within 10-20 seconds whether to stay on a website. Good information architecture ensures they quickly find what they're looking for, leading to better engagement and conversion rates.